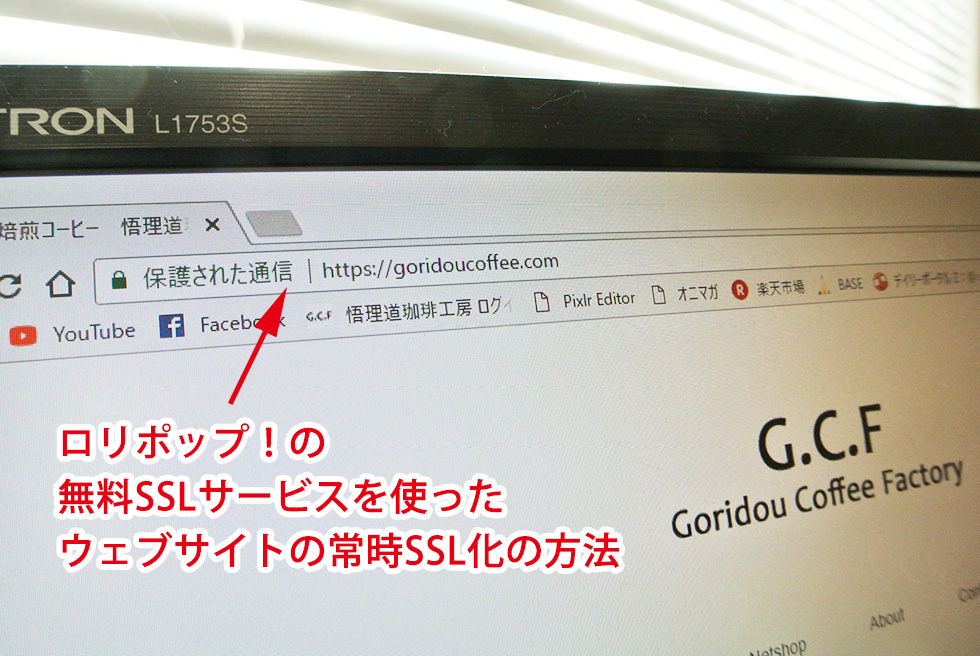
ロリポップの無料SSLを使ってWPのサイトを常時SSL化する方法

出店準備と並行してホームページとネットショップのリニューアルを考えています。その一環としてサイト全体の常時SSL化を行いました。
「SSL」とは「Secure Sockets Layer」の略で、インターネット通信の暗号化する技術のことです。従来はお問い合わせフォームやネットショッピングでのクレジットカード番号入力の段階だけSSL認証されているページで行うということが多かったのですが、Googleがサイトすべての常時SSL化を推奨するようになったので多くの企業でサイトのSSL化が進められています。
自分のような個人事業のサイトや個人ブログサイトなどを常時SSL化する必要があるのかは微妙なところだったのですが、将来的なことを考えるとやっておいて損はないと思います。
SSL化することのメリット
- 個人情報漏えいのリスクを減らす
- 閲覧者が安心してサイトを閲覧できる
- SEO的に有利になる(かもしれない)
といったところが常時SSL化の大きなメリットとして挙げられます。個人的には「閲覧者が安心してサイトを閲覧できる」という部分が常時SSL化に踏み切った一番の理由です。あとショップカードとかの印刷物をつくる前にURLをhttps://に変更しておきたかったというのも大きな理由です。
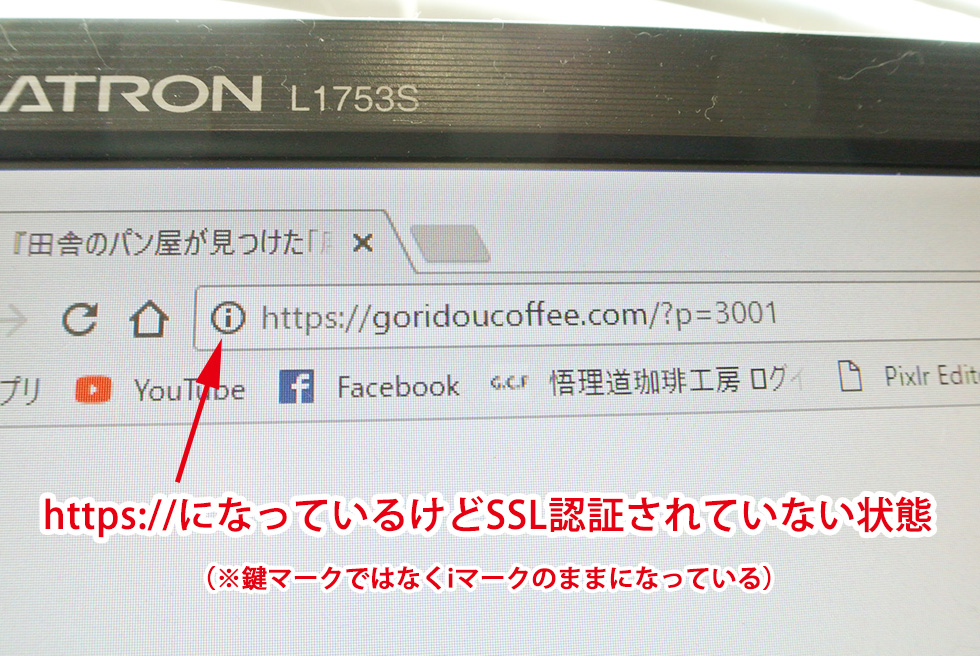
「閲覧者が安心してサイトを閲覧できる」というのがどういう事かというと、chromeやIEなどのブラウザで閲覧した時にサイトが常時SSL化されていないとURLのところに「i」のマークが表示されクリックすると「このサイトへの接続は完全には保護されていません」と説明が出る仕様になっています。常時SSL化するとここが鍵のマークに変わり「保護された通信」と表示されるようになるので、これから常時SSL化されたサイトが増えていく中でずっと旧来の表示のままにしておくのは、閲覧者の心理を考えた時に案外リスクが高いんじゃないかということです。
自分が契約しているサーバー「ロリポップ!」では2017年の7月から無料の独自SSLを導入できる機能の提供が開始されました。これまで常時SSL化しようとするとサーバーの使用料金以外にも最安で月2,000円程度かかったのですが、今回のサービスは完全無料なので毎月のサーバー料金500円だけで常時SSL化が可能という、なんともお得なサービスです。(※実際には認証レベルが低いとか安くできる理由はあるのですが個人サイトなら全く問題ありません。)
ロリポップ+Wordpressでの常時SSL化の手順
作業自体は意外と簡単。ざっくりと書くと以下のような手順で行います。
- ロリポップの「独自SSL証明書」から適用したいドメインを選び設定
- WordPress内の各種設定変更
- プラグイン「Search Regex」で記事内のhttp://をhttps://に置換
- ウィジェットやメニュー内の修正
- テーマの修正
- 「Googleアナリティクス」と「Search Console」の設定変更
- 301リダイレクトの設定
それぞれ簡単に説明していきます。
ロリポップの「独自SSL証明書」から適用したいドメインを選び設定

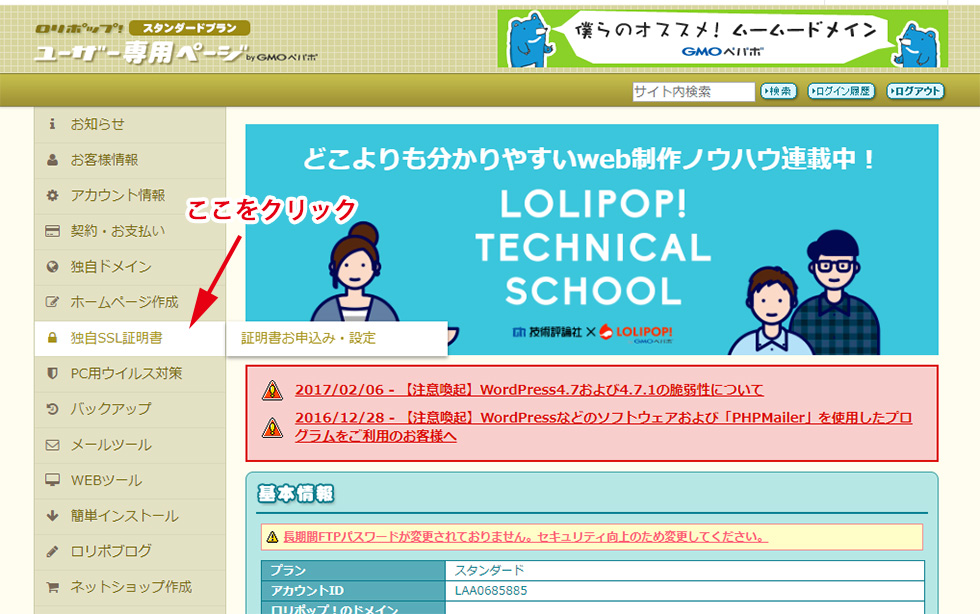
ロリポップのユーザー専用ページにある「独自SSL証明書」をクリックします。そうすると常時SSL化したいドメインが選べますので必要なものにチェックを入れて「独自SSL(無料)を設定する」ボタンを押します。自分の場合本体である「goridoucoffee.com」をSSL化して、テスト用に作ったサブドメインは放置してあります。

サーバー側の設定はこれだけです。簡単。
WordPress内の各種設定変更
サーバー側の作業だけでは「http://」と「https://」が混在した状態になっており、まだ鍵マークは表示されません。Wordpress内の設定を変更して「https://」に統一していきます。

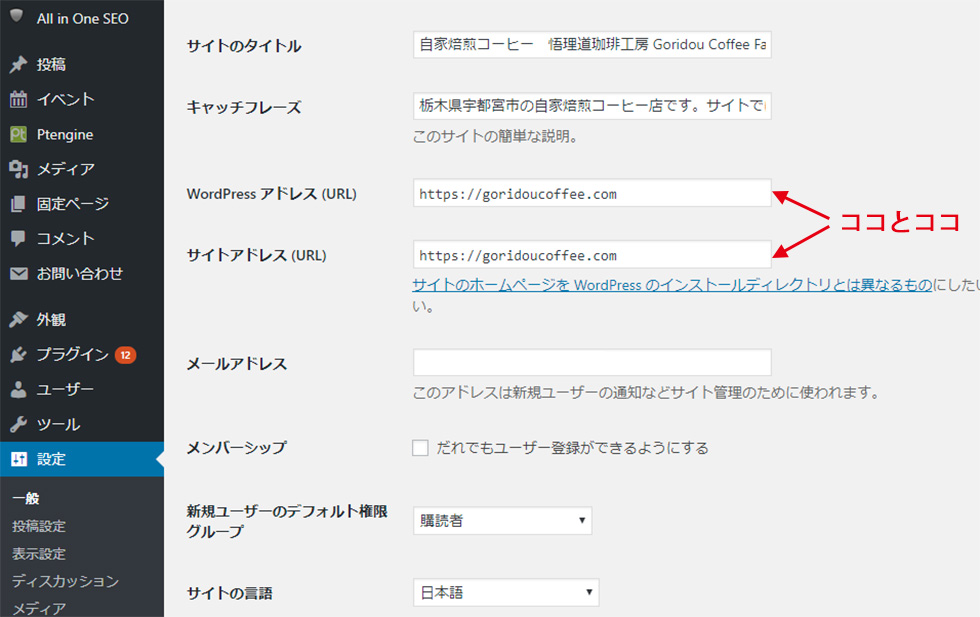
まずは設定内の「Wordpressアドレス(URL)」と「サイトアドレス(URL)」をhttps://に書き換えて保存します。ここを書き換えると強制的にログアウトするので再ログインしてください。この作業を行えばhttps://で始まるURLでサイトが表示されるようになるはずです。

ただしほとんどの場合「https://」で表示はできるもののURLの横のマークは「i」のままで鍵の表示はなっていないと思います。これは画像や外部リンクなどのURLが「http://」のままになっているからで、これら全てを「https://」に置換しないと鍵マークは表示されません。
プラグイン「Search Regex」で記事内のhttp://をhttps://に置換
記事内の画像や外部リンクの「http://」から「https://」への置換を手作業でやるのは大変なので「Search Regex」というプラグインを使うと便利です。

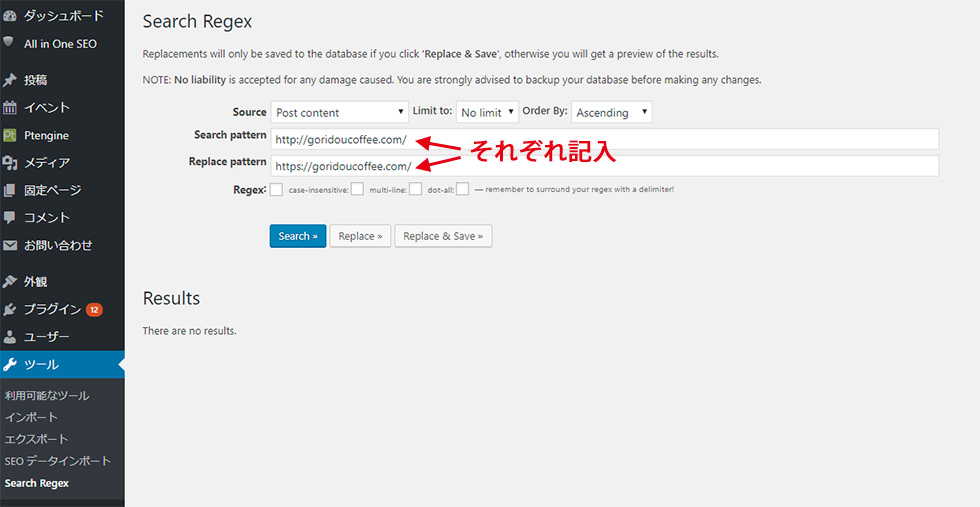
「Search Regex」をプラグインしたら「ツール」から開きます。基本設定はそのままで大丈夫なので「Search pattern」に変更前のURL、「Replace pattern」のほうにhttps://に変更したURLを記入します。「Search」ボタンを押すと置換可能な画像やリンクのURLがズラ~っと表示されますので、問題なさそうであれば「Replace & Save」を押して置き換えます。
ウィジェットやメニュー内の修正
ここまで行えば鍵マークが表示される場合もあると思うのですが、自分の場合はまだダメでした。原因はウィジェットやメニューに「http://」で始まるリンクが残っていたから。使用しているテーマによってはメニューバーのカスタムリンクやウィジェットに記載したリンクを手作業で「https://」に修正する必要がありますのでお見逃しなきよう。
テーマの修正
自分の場合「ウィジェットやメニュー内の修正」を行なった時点でほとんどのページに鍵マークが表示されるようになりました。(※アフィリエイトなどを貼ってあるページは鍵マークならない場合もあります。その辺の修正は記事単位で個別に行わなければなりません。)
ただしトップページのスライダーの表示に不具合が生じてしまったので調べてみたところ、デザインのベースとなるテーマのヘッダー内のjQueryの読み込みコードが「http://」のままになっていました。ここを「https://」に修正したところ無事きちんと表示されるようになりました。
テーマによっては色々修正する部分が出てくるのかもしれませんが、ちょっと専門性の高い部分なので有料テーマを使用している場合には作業前に販売元に問い合わせたほうが間違いないかもしれません。(※実は事前にテーマの修正をしておいたらWordpressにログインできなくなってしまい、だいぶ焦りました・・・。元のテーマを上書きしたら直ったので、テーマのバックアップ(だけではなく記事や設定のバックアップ)は必須です。)
「Googleアナリティクス」と「Search Console」の設定変更
詳細は省きますが「Googleアナリティクス」の設定をしている場合にはURLの変更が必要です。「Search Console」は再登録が必要になります。
301リダイレクトの設定
新規に作ったサイトであれば問題ありませんが、これまで運営してきたサイトを常時SSL化する場合には「301リダイレクト」という設定をしておかないと、これまでのGoogleの評価を放棄することになってしまうようです。これを行うことで「http://goridoucoffee.com」でアクセスされた場合に「https://goridoucoffee.com」に自動的に転送されるようになります。
やり方はFTPでサーバー内の「.htaccess」ファイルをダウンロードして以下の文面を追記してからアップロードするだけです。
<ifModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifModule>
※「.htaccess」の# BEGIN WordPressという部分より前に追記します。
以上のような手順で作業を行えばサイトの常時SSL化は完了です。
簡単ではあるのですが、ちょこっと知識がないと不安な作業でもあるので、自分には難しいかなという場合には詳しい人に聞きながらやるといいと思います。また現時点では「常時SSL化しない」というのも一つの選択肢ではあります。いずれにしても作業前のバックアップはお忘れなく!